------------------------------------------------------------------------------------------------------------
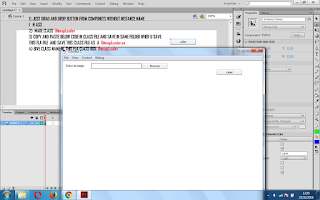
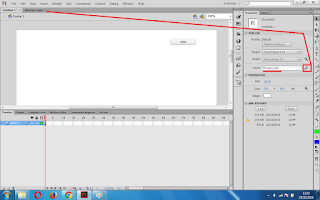
1) JUST DRAG AND DROP BUTTON FROM COMPONENTS
WITHOUT INSTANCE NAME IN AS3 AND SAVE IN A FOLDER
2) MAKE CLASS BitmapLoader
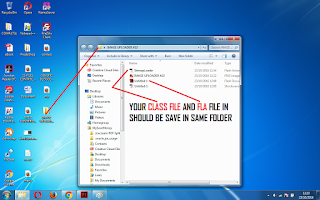
3) COPY AND PASTE BELOW CODE IN CLASS FILE AND SAVE IN
SAME FOLDER WHERE U SAVE THIS FLA FILE AND SAVE THIS CLASS FILE AS A BitmapLoader.as
4) GIVE CLASS NAME IN THIS FLA CLASS BOX BitmapLoader
FLASH IMAGE UPLOAD AND BROWSE WITH CLASS FILE IN AS3 ...
https://www.youtube.com/watch?v=k9BhkEjCTYs
20 Aug 2011 - Uploaded by SAVE MONEY
PLEASE BUTTON FILE AND BitmapLoader SCRIPT FILE IN SAME FOLDER CODE IS AVAILABLE IN ...-------------------------------------------------------------------------------------------------------------
CODE:
-------------------------------------------------------------------------------------------------------------
package {
import fl.controls.Button
import flash.display.Bitmap
import flash.display.Loader
import flash.display.MovieClip
import flash.net.FileFilter
import flash.net.FileReference
import flash.text.TextField
import flash.text.TextFieldType
import flash.events.MouseEvent
import flash.events.Event
public class BitmapLoader extends MovieClip{
private static const _MAX_WIDTH
: Number = 790
private static const _MAX_HEIGHT: Number = 560
private var _fileRef: FileReference
private var _fileFilter
: FileFilter
private var _loader : Loader
private var _bitmap: Bitmap
private var _browseBtn: Button
private var _staticTxt: TextField
private var _browseTxt: TextField
public function BitmapLoader
( ){
_init ( ) }
private function _init
( ): void{
_staticTxt = new TextField ( )
_staticTxt.type = TextFieldType.DYNAMIC
_staticTxt.x = 10
_staticTxt.y = 10
_staticTxt.height = 21
_staticTxt.text = "Select an image:"
addChild ( _staticTxt )
_browseTxt = new TextField ( )
_browseTxt.type = TextFieldType.INPUT
_browseTxt.x = _staticTxt.x + _staticTxt.width + 4
_browseTxt.y = 10
_browseTxt.height = 21
_browseTxt.width = 200
_browseTxt.border =
true
_browseTxt.background
= true
addChild ( _browseTxt
)
_browseBtn = new
Button ( )
_browseBtn.label =
"Browse"
_browseBtn.name =
"browse"
_browseBtn.x =
_browseTxt.x + _browseTxt.width + 4
_browseBtn.y = 10
_browseBtn.useHandCursor
= true
_browseBtn.addEventListener(MouseEvent.CLICK,
_handleMouseEvent)
addChild ( _browseBtn
)
_fileFilter = new
FileFilter ( "Image", "*.jpg;*.gif;*.png;" )}
private function
_handleMouseEvent ( evt : MouseEvent ) : void{
switch ( String (
evt.target.name )){
case
"browse" :
_fileRef = new
FileReference ( )
_fileRef.browse (
[_fileFilter])
_fileRef.addEventListener
( Event.SELECT, _onImageSelect)
trace (
"Browse" )
break}}
private function
_onImageSelect ( evt : Event ) : void{
_fileRef.load ( ) ;
_fileRef.addEventListener(Event.COMPLETE,
_onDataLoaded)
_browseTxt.text =
String ( evt.target.name )}
private function
_onDataLoaded(evt:Event ):void{
var tempFileRef :
FileReference = FileReference ( evt.target )
_loader = new Loader(
)
_loader.contentLoaderInfo.addEventListener
( Event.COMPLETE, _onImageLoaded ) ;
_loader.loadBytes (
tempFileRef.data )}
private function
_onImageLoaded(evt:Event ):void{
_bitmap = Bitmap (
evt.target.content)
_bitmap.smoothing =
true
_bitmap.x = 5
_bitmap.y =
_browseTxt.y + _browseTxt.height + 5
addChild ( _bitmap )
if ( _bitmap.width
> _MAX_WIDTH || _bitmap.height > _MAX_HEIGHT ){
_resizeBitmap (
_bitmap )}}
private function
_resizeBitmap( target : Bitmap ) : void{
if ( target.height
> target.width ){
target.width =
_MAX_WIDTH
target.scaleY =
target.scaleX}
else if
(target.width >= target.height
){
target.height =
_MAX_HEIGHT;
target.scaleX =
target.scaleY}}}}



EmoticonEmoticon