------------------------------------------------------------------------------------------------------------------------
GO TO STOP CODE
0) MAKE 3 LAYERS EACH LAYERS HAS 4 FRAMES
1) MAKE BUTTON LAYER
2) KEEP FOUR BUTTONS
3) GIVE INSTANCE NAMES Bn1,Bn2,Bn3,Bn4
4) MAKE LABEL LAYER
5) GIVE LABEL NAMES A,B,C,D
6) KEEP IMAGES ON LABEL LAYER
------------------------------------------------------------------------------------------------------------------------
//http://www.flashgametuts.com/tutorials/as2/how-to-make-a-rhythm-game-in-as2-part-5/
stop();
Bn1.onPress=function(){
_root.gotoAndStop("D");
}
Bn2.onPress=function(){
_root.gotoAndStop("C");
}
Bn3.onPress=function(){
_root.gotoAndStop("B");
}
Bn4.onPress=function(){
_root.gotoAndStop("A");
}
--------------------------------------------------------------------------------------------------------------------
OR USE THIS CODE WITH FRAME NUMBERS
NO NEED TO GIVE LABEL TO FRAME
YOU CAN ALSO USE THESE LINE WITHOUT ROOT
gotoAndStop(4); gotoAndStop(3); gotoAndStop(2); gotoAndStop(1);
---------------------------------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------------------------------------
// BECAUSE D = FRAME NO 4, C = FRAME NO 3,
//BECAUSE B = FRAME NO 2, A = FRAME NO 1,
stop();
Bn1.onPress=function(){
_root.gotoAndStop(4);
}
Bn2.onPress=function(){
_root.gotoAndStop(3);
}
Bn3.onPress=function(){
_root.gotoAndStop(2);
}
Bn4.onPress=function(){
_root.gotoAndStop(1);
}
--------------------------------------------------------------------------------------------------------------------
OR USE AS3 CODE
OR GIVE FRAME LABELS AND USE THIS CODE
gotoAndStop("A"); gotoAndStop("B"); gotoAndStop("C"); gotoAndStop("D");
--------------------------------------------------------------------------------------------------------------------
stop();
Bn1.addEventListener(MouseEvent.CLICK,Fn1)
function Fn1(e:MouseEvent){
gotoAndStop(4);
}
Bn2.addEventListener(MouseEvent.CLICK,Fn2)
function Fn2(e:MouseEvent){
gotoAndStop(3);
}
Bn3.addEventListener(MouseEvent.CLICK,Fn3)
function Fn3(e:MouseEvent){
gotoAndStop(2);
}
Bn4.addEventListener(MouseEvent.CLICK,Fn4)
function Fn4(e:MouseEvent){
gotoAndStop(1);
}
--------------------------------------------------------------------------------------------------------------------
USEFUL IMAGES
--------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------
OR USE THIS SHORT METHOD AS2
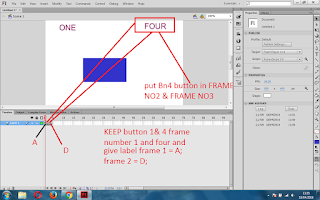
1) KEEP Bn1 & Bn4 Button In Frame NO:1 & Frame NO:4
2) KEEP Bn4 Button IN FRAME NO: 2 & FRAME NO: 3
3) GIVE LABEL FRAME 1 = A, GIVE LABEL FRAME 4 = D,
-----------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------
//MAIN TIME LINE AS2 FRAME NO 1 CODE
stop();
Bn1.onPress=function(){
_root.gotoAndStop("D");
}
Bn4.onPress=function(){
_root.gotoAndStop("A");
}
-------------------------------------------------------------------------------------------------------------------------
OR USE THIS METHOD
https://www.youtube.com/watch?v=QGDBz1wgp38
--------------------------------------------------------------------------------------------------------------------------
//MAIN TIME LINE AS2 FRAME NO 1 CODE stop(); Bn1.onPress=function(){ _root.gotoAndStop("D"); } Bn4.onPress=function(){ _root.gotoAndStop("A"); } Bn1._visible = true; Bn4._visible = false;
//MAIN TIME LINE AS2 FRAME NO 4 CODE Bn1._visible = false; Bn4._visible = true;
OR USE THIS CODE WITH FRAME NUMBERS
NO NEED TO GIVE LABEL TO FRAME
YOU CAN ALSO USE THESE LINE WITHOUT ROOT
gotoAndStop(4); gotoAndStop(3); gotoAndStop(2); gotoAndStop(1);
---------------------------------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------------------------------------
// BECAUSE D = FRAME NO 4, C = FRAME NO 3,
//BECAUSE B = FRAME NO 2, A = FRAME NO 1,
stop();
Bn1.onPress=function(){
_root.gotoAndStop(4);
}
Bn2.onPress=function(){
_root.gotoAndStop(3);
}
Bn3.onPress=function(){
_root.gotoAndStop(2);
}
Bn4.onPress=function(){
_root.gotoAndStop(1);
}
--------------------------------------------------------------------------------------------------------------------
OR USE AS3 CODE
OR GIVE FRAME LABELS AND USE THIS CODE
gotoAndStop("A"); gotoAndStop("B"); gotoAndStop("C"); gotoAndStop("D");
--------------------------------------------------------------------------------------------------------------------
stop();
Bn1.addEventListener(MouseEvent.CLICK,Fn1)
function Fn1(e:MouseEvent){
gotoAndStop(4);
}
Bn2.addEventListener(MouseEvent.CLICK,Fn2)
function Fn2(e:MouseEvent){
gotoAndStop(3);
}
Bn3.addEventListener(MouseEvent.CLICK,Fn3)
function Fn3(e:MouseEvent){
gotoAndStop(2);
}
Bn4.addEventListener(MouseEvent.CLICK,Fn4)
function Fn4(e:MouseEvent){
gotoAndStop(1);
}
--------------------------------------------------------------------------------------------------------------------
USEFUL IMAGES
--------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------
OR USE THIS SHORT METHOD AS2
1) KEEP Bn1 & Bn4 Button In Frame NO:1 & Frame NO:4
2) KEEP Bn4 Button IN FRAME NO: 2 & FRAME NO: 3
3) GIVE LABEL FRAME 1 = A, GIVE LABEL FRAME 4 = D,
-----------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------
//MAIN TIME LINE AS2 FRAME NO 1 CODE
stop();
Bn1.onPress=function(){
_root.gotoAndStop("D");
}
Bn4.onPress=function(){
_root.gotoAndStop("A");
}
-------------------------------------------------------------------------------------------------------------------------
OR USE THIS METHOD
https://www.youtube.com/watch?v=QGDBz1wgp38
--------------------------------------------------------------------------------------------------------------------------
//MAIN TIME LINE AS2 FRAME NO 1 CODE stop(); Bn1.onPress=function(){ _root.gotoAndStop("D"); } Bn4.onPress=function(){ _root.gotoAndStop("A"); } Bn1._visible = true; Bn4._visible = false;
//MAIN TIME LINE AS2 FRAME NO 4 CODE Bn1._visible = false; Bn4._visible = true;












EmoticonEmoticon