If you have visited google’s home page in a modern browser (Chrome, Firefox) lately you may have noticed some cool animations happening above the search bar. I knew this could not be flash since for google using flash on the homepage would be like the Yankees settling for farm system talent. So what is producing this crazy effect? They are called sprite sheets and are taking a page from an old technology. Animated GIFs! We have all seen the hotness of animated gif’s popularized in the early 90’s. Sprite sheets are pretty much what you would expect. A flip book of images that combined together make up an animation.
Sample sprite sheet.
Making a sprite sheet
So how do we make a sprite sheet? There are a few different ways to accomplish this. We will be using Photoshop CS5 extended.
First things first we need an image sequence of the animation. This can be achieved by exporting from After Effects, Maya, Blender and a slew of other programs. If you don’t know how to do this consult your designer…
Ok assuming you have an image sequence we need to get that into Photoshop. File -> Open, navigating to the sequence folder and clicking “Image Sequence” checkbox will import the sequence into Photoshop. Leave the default frame rate at 30 and click ok.
Now you will only see 1 layer and go whaaa. Where’s my sequence? Relax. If you goto Window -> Animation you should see the animation appear if not already open.
So… Now that we have the sequence into Photoshop we need to transform it into a sprite sheet like our example above. To do this we are going to run a script on the sequence. But first we need each frame to be on it’s own layer. To distribute each video frame to an actual photoshop layer we need to click the context menu in the animation panel and choose “Flatten Frames to Layers”
Aight bro now we are ready for the magic. First you need to get a script to automate this task. Here In order to get this script to show up in photoshop you need to copy the layersToSprite.js file to your Presets/Scripts folder within your photoshop application directory and restart photoshop. (/Applications/Adobe Photoshop CS5 on mac).
You should now have a menu option File->Scripts->layersToSprite. Click that and you should see a sprite sheet sort of like the example above.
Animating with JQuery
The technique of animating the sheet really is setting up 1 css rule and then moving the background-position property to make a flipbook style animation. We are going to be using a modified version of the spritely JQuery plugin to handle the animation. Here
First we need to include jquery and spritely
#bird {
background: transparent url(robin.png) 0 0 no-repeat;
position: absolute;
top: 150px;
left: 65px;
width: 240px;
height: 314px;
z-index: 2000;
cursor: pointer;
}
</style>
<div id="bird"></div>
Lastly we need to add the animation script.
<script type="text/javascript">
(function($) {
$(document).ready(function() {
$('#bird')
.sprite({fps: 24, no_of_frames: 4, rows:5, lastRowCount:2})
.spRandom({top: 50, bottom: 200, left: 300, right: 320})
.activeOnClick()
.active();
});
})(jQuery);
</script>
Let’s break down the parameters. FPS is our frames per second that we want for this animation. The no_of_frames parameter is how many columns there are per row in our sprite sheet. Rows are the total number of rows in the sheet. lastRowCount is a parameter that defines how many columns are in our last row and is not needed if the last row is also full.
spRandom is a spritely function that randomly moves the sprite within a box defined by top, bottom, left and right properties. For more information on Spritely check out their website. Here
Conclusion
As you can see this is a pretty neat technique to create simple bitmap animations without the need of an external plugin such as Flash. I feel like this opens a great door for creative designers that have used an After Effects -> Flash workflow in the past to create cool timeline animations. I would be totally interested to see some examples of people using crazy sprite sheets to create HTML/JS/CSS animations and or games. Shoot me a comment!

READ MORE
Sample sprite sheet.
Making a sprite sheet
So how do we make a sprite sheet? There are a few different ways to accomplish this. We will be using Photoshop CS5 extended.
First things first we need an image sequence of the animation. This can be achieved by exporting from After Effects, Maya, Blender and a slew of other programs. If you don’t know how to do this consult your designer…
Ok assuming you have an image sequence we need to get that into Photoshop. File -> Open, navigating to the sequence folder and clicking “Image Sequence” checkbox will import the sequence into Photoshop. Leave the default frame rate at 30 and click ok.
Now you will only see 1 layer and go whaaa. Where’s my sequence? Relax. If you goto Window -> Animation you should see the animation appear if not already open.
So… Now that we have the sequence into Photoshop we need to transform it into a sprite sheet like our example above. To do this we are going to run a script on the sequence. But first we need each frame to be on it’s own layer. To distribute each video frame to an actual photoshop layer we need to click the context menu in the animation panel and choose “Flatten Frames to Layers”
Aight bro now we are ready for the magic. First you need to get a script to automate this task. Here In order to get this script to show up in photoshop you need to copy the layersToSprite.js file to your Presets/Scripts folder within your photoshop application directory and restart photoshop. (/Applications/Adobe Photoshop CS5 on mac).
You should now have a menu option File->Scripts->layersToSprite. Click that and you should see a sprite sheet sort of like the example above.
Animating with JQuery
The technique of animating the sheet really is setting up 1 css rule and then moving the background-position property to make a flipbook style animation. We are going to be using a modified version of the spritely JQuery plugin to handle the animation. Here
First we need to include jquery and spritely
<script src="scripts/jquery-1.3.2.min.js" type="text/javascript"></script> <script src="scripts/jquery.spritely-0.4.js" type="text/javascript"></script>
Next we define some markup and CSS for the bird
<style type="text/css">#bird {
background: transparent url(robin.png) 0 0 no-repeat;
position: absolute;
top: 150px;
left: 65px;
width: 240px;
height: 314px;
z-index: 2000;
cursor: pointer;
}
</style>
<div id="bird"></div>
Lastly we need to add the animation script.
<script type="text/javascript">
(function($) {
$(document).ready(function() {
$('#bird')
.sprite({fps: 24, no_of_frames: 4, rows:5, lastRowCount:2})
.spRandom({top: 50, bottom: 200, left: 300, right: 320})
.activeOnClick()
.active();
});
})(jQuery);
</script>
Let’s break down the parameters. FPS is our frames per second that we want for this animation. The no_of_frames parameter is how many columns there are per row in our sprite sheet. Rows are the total number of rows in the sheet. lastRowCount is a parameter that defines how many columns are in our last row and is not needed if the last row is also full.
spRandom is a spritely function that randomly moves the sprite within a box defined by top, bottom, left and right properties. For more information on Spritely check out their website. Here
Conclusion
As you can see this is a pretty neat technique to create simple bitmap animations without the need of an external plugin such as Flash. I feel like this opens a great door for creative designers that have used an After Effects -> Flash workflow in the past to create cool timeline animations. I would be totally interested to see some examples of people using crazy sprite sheets to create HTML/JS/CSS animations and or games. Shoot me a comment!
Laying out celled sprites & Photoshop automation
by Mark McCoy · 11/01/2006 (2:56 pm) · 13 comments
Lately I've been making sprites from 3d renders. The brutal bottleneck in this process has been getting my directory full of rendered files all laid out into a sheet of celled sprites.
So last night I did some tinkering with Photoshop's javascript interface.
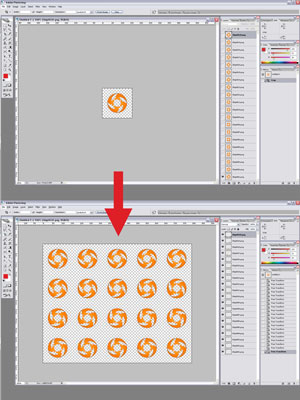
The idea was to take a Photoshop file that has all the sprite cells as layers and convert it into a sprite sheet. Like so:
The initial layered file can be easily made using ImageReady's "Import folder as frames" menu option. Move back into PS (crop the file if needed) run the script and you have yourself a celled animated sprite.
Set the number of columns at the top of the script with the 'cols' variable. (Currently set to 5.) The script figures out the rest (based on the current size of the canvas). Bonus points to anyone who wants to script a little UI to allow user input.
Install it in on your machine in C:\Program Files\Adobe\Photoshop\Presets\Scripts\layersToSprite.js
In Photoshop run it by going to File > Automate > Scripts: layersToSprite.js
- // Put this file in Program Files\Adobe\Photoshop\Presets\Scripts\layersToSprite.js
- // Run in PhotoShop: File > Automate > Scripts: layersToSprite.js
- // Arrange layers into a sprite sheet.
- if (documents.length > 0)
- {
- var cols = 5;
- // --------------------------
- docRef = activeDocument;
- var activeLayer = docRef.activeLayer;
- numLayers = docRef.artLayers.length;
- var rows = Math.ceil(numLayers/cols);
- var spriteX = docRef.width;
- var spriteY = docRef.height;
- // put things in order
- app.preferences.rulerUnits = Units.PIXELS;
- // resize the canvas
- newX = spriteX * cols;
- newY = spriteY * rows;
- docRef.resizeCanvas( newX, newY, AnchorPosition.TOPLEFT );
- // move the layers around
- var rowi = 0;
- var coli = 0;
- for (i=(numLayers - 1); i >= 0; i--)
- {
- docRef.artLayers[i].visible = 1;
- var movX = spriteX*coli;
- var movY = spriteY*rowi;
- docRef.artLayers[i].translate(movX, movY);
- coli++;
- if (coli > (cols - 1))
- {
- rowi++;
- coli = 0;
- }
- }
- }
This script assumes that the only layers you have in the file are sprites, and that all sprites will be the same size. Also I assume that the bottom layer is the first cell and the top layer is the last cell.
It's not the most robust tool in the world but it'll save me some time, so I thought I'd share. For those who just want a zip file, it can be found here:layersToSpirte.zip
Will work with CS, may work with 7 if you have the scripting plugin installed.
Feel free to modify, expand and share any improvements (or alternative tools).






 TRANSPARENT GIF ASSEMBLER AND SPLITTER
TRANSPARENT GIF ASSEMBLER AND SPLITTER
Ten steps to creating animations for games and web using sprite sheets in Adobe Flash Professional CS6
Dan Carr
Adobe Flash Professional is a great tool for building animations, games, and high-end media delivery. One of the new features in Flash Professional CS6 is the ability to publish an animation to a sprite sheet.
A sprite sheet is single bitmap image containing all the frames of an animation accompanied by a file that describes the coordinates of the frames within the image. One of the advantages of this feature is that you can combine it with Stage3D in Adobe Flash Player 11 and later. Stage3D is a pipeline to the GPU that enables game developers to render 2D and 3D content directly on the graphics card. The result is hardware-accelerated performance that runs faster and smoother in browsers, mobile apps, and TVs.
Another advantage of working with a sprite sheet is that you can use Flash to build animations for gaming environments other than Flash Player, such as iOS. That means that you can deploy your games and animations to any browser that supports HTML5.
This article guides you through the basic workflow to create and implement a sprite sheet animation. You'll work with supplied assets to create a walkcycle animation, implement it in ActionScript using the Starling framework, and then implement it in JavaScript using the EaselJS framework (see Figure 1).
Figure 1. The artwork of the sprite sheet walkcycle animation (click to play).
This tutorial assumes you have a general knowledge of Flash and creating animations, but it does cover key concepts related to the workflow if you're new to Flash. ActionScript and JavaScript knowledge are not required, although you will work with code snippets in both languages.
Step 1: Set up your project
During this project, you'll create two ActionScript 3.0 .fla files in Flash Professional. The first file contains the animation that creates the sprite sheet, and the second file contains the code that implements it. In this step, you'll set up your project folder and create a new Flash file.
Before you get started:
- Download the project files (ZIP, 273 KB) and unzip the archive. Save your published files in this folder and use the supplied assets to follow the steps in the tutorial.
- Download the completed project files (ZIP, 959 KB) to use as a reference. You can deconstruct these files if you run into any problems.
- Download the free trial of Flash Professional CS6 and install the application if you haven't already done so. You can also use your Creative Cloud membership to download and install the product.
Create a new file and start the project:
- Open Adobe Flash Professional CS6 and choose File > New to create a new ActionScript 3.0 .fla file.
- Save the file to the project folder as animation.fla.
- Take a moment to explore the Flash workspace.
The Flash workspace is composed of a stage where you see your graphics, a Tools panel, a Timeline panel containing layers and frames, a Library panel where reusable assets are stored, and a handful of other panels used to manage color, transformations, and more (see Figure 2).

Figure 2. The Flash Professional CS6 workspace.
Step 2: Create an animation in a movie clip symbol
The first step in creating a sprite sheet is to create an animation inside of a movie clip symbol. Symbols are reusable objects stored in the Library panel. They contain their own timeline, layers, and animation area on the canvas. In this step, you'll create a movie clip symbol and add an animation to it.
Create an animation inside a symbol:
- Open the Library panel in Flash.
- Choose Insert > New Symbol or click the New Symbol button at the bottom of the Library panel.
- In the Create New Symbol dialog box, type the name walkcycle and click OK. Notice that the stage changes because you're now in the symbol editing area.
- At this point, you could start drawing your own animation frame by frame using keyframes along the frames of the timeline. Or you could build tween animations across the frames. For the purpose of this article, you'll copy and paste a fully developed animation into the timeline.
- Open the supplied_animation.fla file in the Assets folder in the supplied files. Notice that the walkcycle for the spaceman character consists of 2 layers and 16 frames on the main timeline. You'll need to copy the frames and paste them into a symbol before you can create the sprite sheet.
- Select all 16 frames across both layers and right-click the selection. Choose Copy Frames.
- Return to the walkcycle symbol timeline in the animation.fla file. Right-click the empty keyframe on Frame 1 and choose Paste Frames. Notice that the frames of the supplied animation appear on the symbol's timeline (see Figure 3).

Figure 3. The timeline of the walkcycle symbol.
- At this point, you may want to scale the animation to a smaller size to be efficient or change the location of the registration point, which is currently located in the center of the animation. You can easily make changes to all the frames at once using the Onion Skin and Edit Multiple Frames buttons on the bottom of the Timeline panel (see Figure 4).
- Save the file.

Figure 4. All 16 frames of the animation are selected using the onion skin controls.
Step 3: Export the animation as a sprite sheet
You can select one or more movie clip symbols in the Library panel or on the timeline and launch the Generate Sprite Sheet dialog box. The Generate Sprite Sheet dialog box enables you to set a handful of options for the sprite sheet, including its size, background color, and accompanying data format. In this step, you'll export the sprite sheet setup for use in ActionScript.
Launch the Generate Sprite Sheet dialog box:
- Right-click the walkcycle symbol in the Library panel and choose Generate Sprite Sheet.
- In the Generate Sprite Sheet dialog box, use the settings shown in Figure 5.

Figure 5. The Generate Sprite Sheet dialog box.
- Click Export to export the files.
- Take a look at the files that were generated in the project folder. If you open the animation.xml file in a text editor, you can see the data used to define the animation frames. If you open animation.png in an image editor, you can see that the animation has been flattened into a single image (see Figure 6).

Figure 6. The animation.png sprite sheet exported from Flash.
Step 4: Set up your .fla file for the Starling framework
Now that you have a sprite sheet set up for ActionScript, you need to use ActionScript to load the image and the .xml file and play the animation. I've included a few prebuilt scripts to help make the process easy to set up. All you have to do is link the code to a .fla file and learn a few simple commands.
In addition to the supplied ActionScript code, the scripts use the Starling framework to render the sprite sheet animation and draw the animation to the GPU using Stage3D. The Starling framework is an open-source ActionScript 3.0 2D framework designed for game developers. It provides a lightweight solution for manipulating the Stage3D programming APIs in an intuitive way. If you're curious, you can open the scripts in the Code folder in Flash and take a look under the hood.
In this step, you'll create a new .fla file and link it to the ActionScript resources. Create a new .fla file and assign a document class to it:
- Create a new ActionScript 3.0 .fla file, name it spritesheet.fla, and save it to the project folder. It's important that you save the file next to the Code and Libs folders because you'll be referencing the files inside those folders.
- Open the Properties panel to see the Stage properties. Enter code.SpriteSheetStage in the Class field (see Figure 7). This step links the .fla file to the SpriteSheetStage script as if the script were written on Frame 1 of the main timeline.
- Save the file.

Figure 7. The stage properties with a document class assigned to the .fla file.
A .swc file is a compiled library of ActionScript code and assets. Here you'll link to the Starling framework .swc file to add the sprite sheet rendering engine.
Link the .fla file to a .swc library:
- Choose File > ActionScript Settings to launch the Advanced ActionScript 3.0 Settings dialog box.
- Click the Library Path tab, and click the Plus (+) button to add a new path. Type ./libs/starling.swc in the field (see Figure 8).
- Click OK to close the dialog box and save the file.

Figure 8. The Advanced ActionScript 3.0 Settings dialog box.
Step 5: Add the sprite to your Flash movie
Now that you've added the document class and linked to the .swc library, the .fla file is ready to render your sprite sheet. From here, you'll be controlling the animation by typing code commands in the Actions panel. It's an easy process. You'll follow a copy and paste workflow.
Whether you're using code to control animations or build an application, a primary concept is event timing. In the case of the sprite sheet, you'll need to set up an event handler function that executes when the Starling framework has initialized and is ready to animate. All code needs to execute from that timing.
In this step, you'll add an event handler and instantiate the animation. Add ActionScript to the Actions panel:
- Rename Layer 1 on the main timeline of the spritesheet.fla file. Change the name to Actions for good measure.
- Select the keyframe on Frame 1 of the sprite sheet .fla file and choose Window > Actions to open the Actions panel.
- Copy and paste the following code into the text editor:
import code.SpriteSheetEvent;
import code.SpriteSheetInstance;
var spriteAnimation:SpriteSheetInstance;
function startUp( event:SpriteSheetEvent ):void
{
spriteAnimation = addSpriteSheet("anim", "animation.xml", "animation.png", 175, 75);
}
addEventListener(SpriteSheetEvent.READY, startUp);- Choose Control > Test Movie to preview the file. You should see the animation playing back in the center of the screen.
- Save the file.
The code you just added did a few things. It imported the scripts you wanted to reference. You can now reference them directly by name. The script added an event handler function and assigned it to the READY event. The function does not execute until the event occurs, ensuring that the Starling framework is ready to render animations. In addition, the script instantiated the animation by calling the addSpriteSheet command. When addSpriteSheet is called, you pass in an instance name for the animation, the path to the sprite sheet .xml file, the path to the sprite sheet .png file, and the x and ycoordinates for where the animation should appear.
See spritesheet-step5.fla in the completed files for a working sample.
http://www.garagegames.com/community/blogs/view/11527
http://www.kadrmasconcepts.com/blog/2011/05/20/sprite-sheets-return-of-the-animated-gif/
http://spritely.net/documentation/
http://www.adobe.com/inspire/2012/12/ten-steps-flash-cs6.html
http://animizer.net/en/gif-apng-assembler
http://www.adobe.com/inspire/2012/12/ten-steps-flash-cs6.html
http://animizer.net/en/gif-apng-assembler





1 comments:
Transparent Gif Image Tutorials In Flash 1 - Flash College >>>>> Download Now
>>>>> Download Full
Transparent Gif Image Tutorials In Flash 1 - Flash College >>>>> Download LINK
>>>>> Download Now
Transparent Gif Image Tutorials In Flash 1 - Flash College >>>>> Download Full
>>>>> Download LINK 8x
EmoticonEmoticon